
Group tab
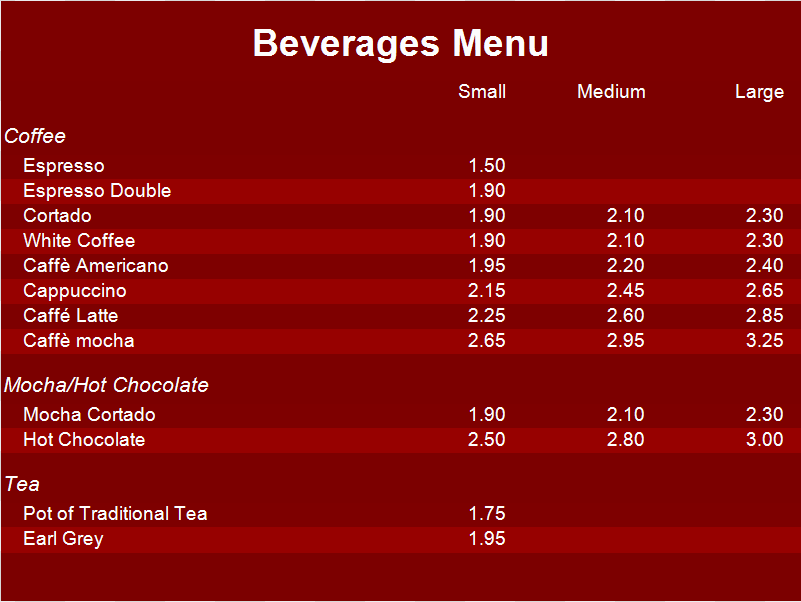
This tab allows you to group records/rows from your database together in sections. In the example below, a category field for a coffee shop menu is used to group all the coffees together in the first section, then the 'Mocha/Hot chocolate' then tea:

This is done by ticking the 'Enable grouping' box and then selecting a field/column to group by from your database. Your data will then be grouped together.
You then you have the following options:
Grouping template - If your grouping field was called 'Category' then the default template would be <Category> which would just display the contents of the ground field such as 'COFFEE' or 'TEA' if you look at the above image. You can format this using the same formatting system as used by Template Columns. See Data grid template columns for more information.
Text align - Where the text will appear in the panel. TOP LEFT, MIDDLE CENTRE, etc.
Grouping height - The height in pixels of this panel. You will need to adjust this depending on the amount of text your are displaying and the size and type of the font.
Vertical padding - If you have the text align set to TOP LEFT then setting so 10, for example, moves then text down from the top edge of the panel.
Horizontal padding - If you have the text align set to TOP LEFT then setting so 10, for example, starts the text further in from the left edge.
Font - Choose a font and size.
Grouping text colour - The colour of the text. This needs to be a solid colour.
Grouping back colour - The background colour. This can be a solid or gradient colour.
Variable fields
You can use variable fields to display additional information. See the Paging tab's help page for more information.
HTML text formatting support
You can use basic HTML tags to within your text if required. This includes using the HTML <BR> tag for line breaks and <strong></strong> tags for making text bold, etc. We don't support all HTML tags. See Repeat Signage Basic HTML for a list of supported tags and examples.